리액트 네이티브로 개발을 하려면 npm 명령어를 사용해야 합니다.
Nodejs를 설치하면 npm은 자동으로 설치됩니다.
* NodeJs 설치
아래 홈페이지로 이동하여 Node.js를 다운로드합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
다운로드한 msi 파일을 실행시켜 Nodejs 설치를 시작합니다.

동의 후 다음 버튼을 눌러줍니다.

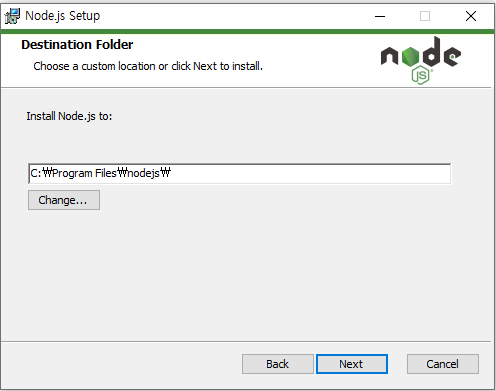
저장할 경로를 선택하고 다음 버튼을 눌러줍니다.

설정 기본으로 두고 다음 버튼을 눌러 계속 진행합니다.


install 버튼을 눌러 설치를 완료합니다.


* 설치 버전 확인하기
아래의 명령어 node와 npm이 정상적으로 설치되었는지 확인할 수 있습니다.
node -v
npm -v


'프로그래밍 > React Native' 카테고리의 다른 글
| [React Native] 리액트 네이티브 개발환경 설정(6/6) - 프로젝트 생성 및 실행 (0) | 2023.02.11 |
|---|---|
| [React Native] 리액트 네이티브 개발환경 설정(5/6) - 안드로이드 스튜디오 설치 (0) | 2023.02.10 |
| [React Native] 리액트 네이티브 개발환경 설정(4/6) - JDK 설치 (0) | 2023.01.19 |
| [React Native] 리액트 네이티브 개발환경 설정(3/6) - React Native CLI 설치 (0) | 2023.01.17 |
| [React Native] 리액트 네이티브 개발환경 설정(1/6) - 시작하기 (0) | 2023.01.15 |

댓글